What better way to start off the year than to release a free WordPress plugin that lets you design your popups using the core WordPress editor?
That’s exactly what I’m doing today – say hello to BoostBox 😎
Whether you and I like or not, WordPress has gone FSE and it’s not going back to “the good ol’ days”.
Nor should it.
WordPress feels different than it did 10 years ago, but we all should feel different than we did a decade ago 🤷♂️
So to honor that change, I’ve been looking at ways to jump into FSE.
This plugin is my first real deep dive into how the new core editor can be used outside of regular post or page content.
The BoostBox plugin embraces the FSE experience in WordPress by letting you build your popups with the core editor.

Why build another popup plugin for WordPress?
I started to build BoostBox over a year ago because I knew the popup builders in WordPress were good, but they also feel archaic when compared to what WP looks like today.
I felt like something that embraced the new core editor would be a breath of fresh air – and it is.
The BoostBox plugin lets you design popup content with the core WordPress editor just like you would create any other pieces of content for your site.
The goal was to build a forward thinking popup plugin for WordPress that didn’t require you to learn a whole new design system in order to create your popups.
The road to get here took longer than I hoped, and I had hurdles to get over (Twitter thread), but it’s across the finish line now so I will celebrate the win.

Now, lets take a look at how the plugin actually works under the hood.
BoostBox Admin Settings
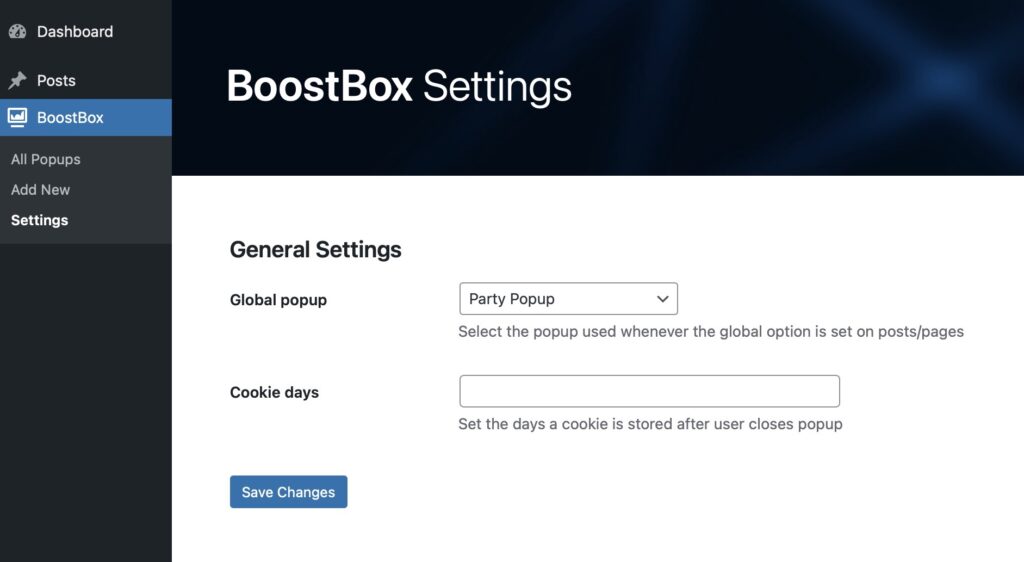
When you activate the BoostBox plugin you will be automatically redirected to the settings page.
Here is a screenshot of how the settings page looks as of version 1.2.0

You can select a popup that will be used whenever the global popup option is selected in the popup display settings.
You are also able to set the amount of days that a cookie is stored when the user closes a popup.
Popup Display Settings
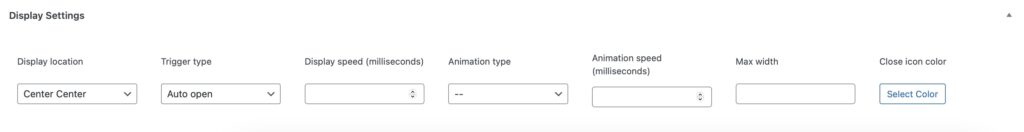
When you’re creating your popups, there’s a variety of options included in the display settings to help you customize how your popups show on the frontend.

As you’ll see in the example GIF’s further down this page, these settings let you change a variety of display options for your popup.
Trigger Types
- Auto open
- On scroll
- Time
Animation Types
- Fade in
- Slide down
- Slide up
- Slide left
- Slide right
- Pop swirl
- Anvil
Display location
- Top left
- Top center
- Top right
- Center left
- Center center
- Center right
- Bottom left
- Bottom center
- Bottom right
You can also change the animation speed, display speed, set a custom max-width and choose a custom color for the close icon.
BoostBox Popup Settings
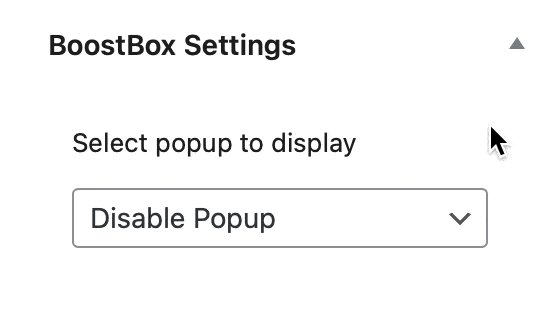
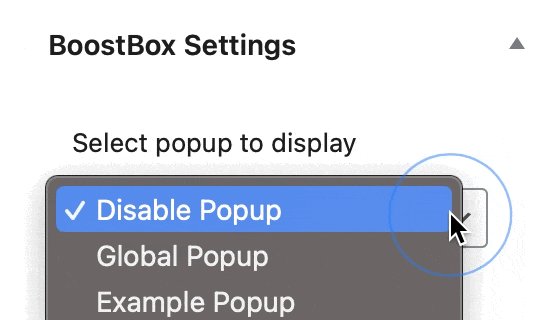
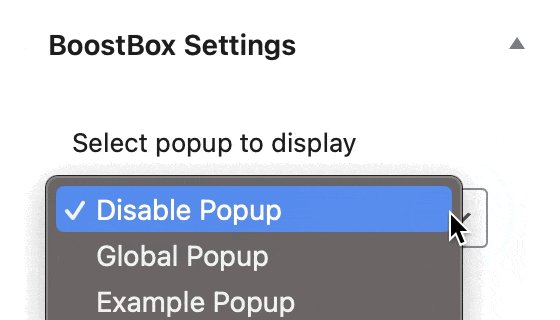
When you are creating new content, from blog posts to pages and custom post types, you can choose which popup is displayed (if any).
This is done in the BoostBox Settings metabox that is added to all post types on your site.
For instance, you can choose to disable it, display the global popup or choose a specific popup.

So if you have a global popup displaying across your website, but also built a landing page that needs it’s own unique popup to be used instead, you can do that with BoostBox.
Or maybe you have a contact popup that you want to disable on the actual contact page.
You get the idea – endless possibilities.
BoostBox works great with your favorite FSE WordPress theme
When I was testing the plugin I wanted to see how it works with a handful of different FSE WordPress themes.
This was done in part to make sure that it was versatile enough to work on all of them, but also to see how cool it looked using patterns from the themes as popups 😎
Below I’ve showcased a few themes and their included patterns used as popups to demonstrate the versatility of the BoostBox popup plugin when combined with beautifully crafted patterns.
Ollie + BoostBox
I recently built a new secret project with the Ollie theme and it’s everything you would want in a WordPress theme, and more.
It’s my go-to FSE theme and I doubt that’s gonna change anytime soon, so it’s only right that it’s the first theme I tested BoostBox with.
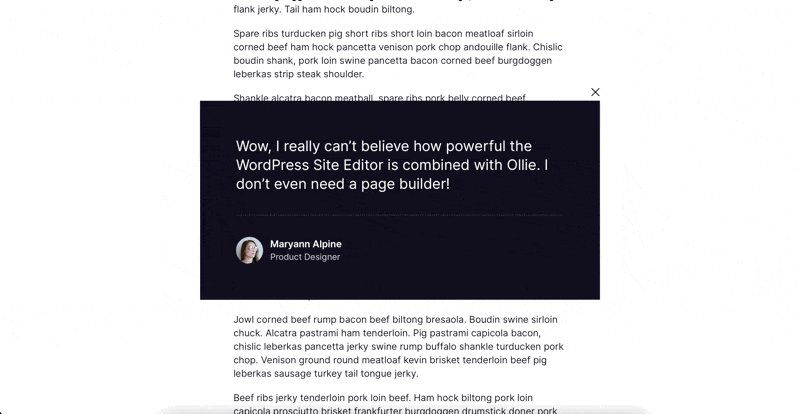
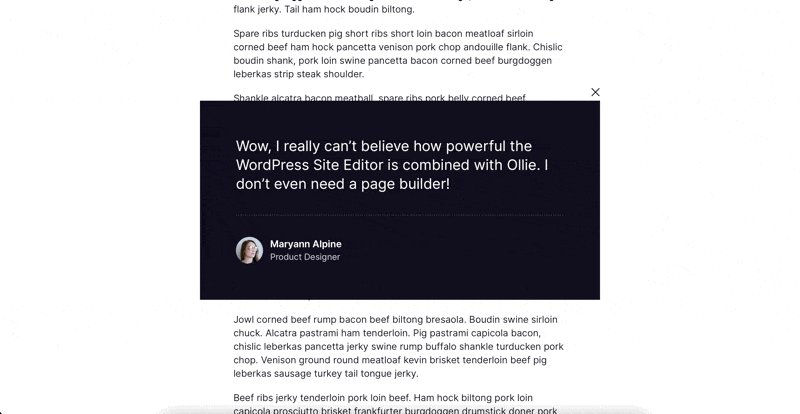
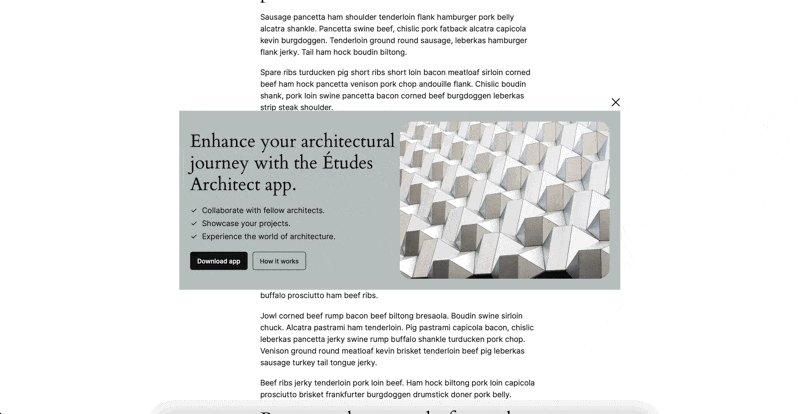
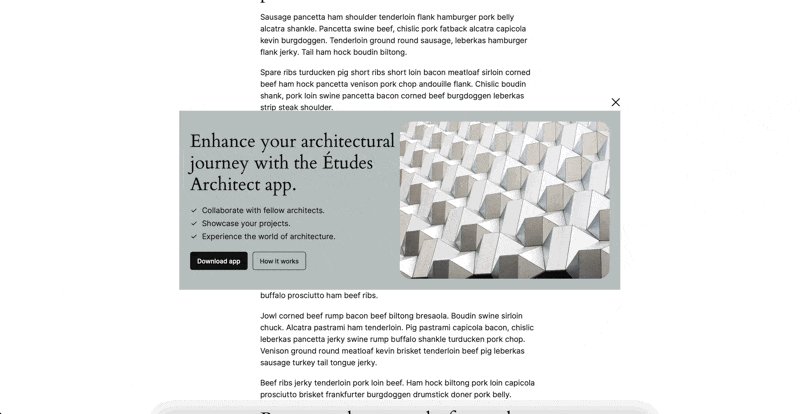
You can use a testimonial popup to show social proof for your product, business or service. This one that’s included in the OllieWP theme looks great.

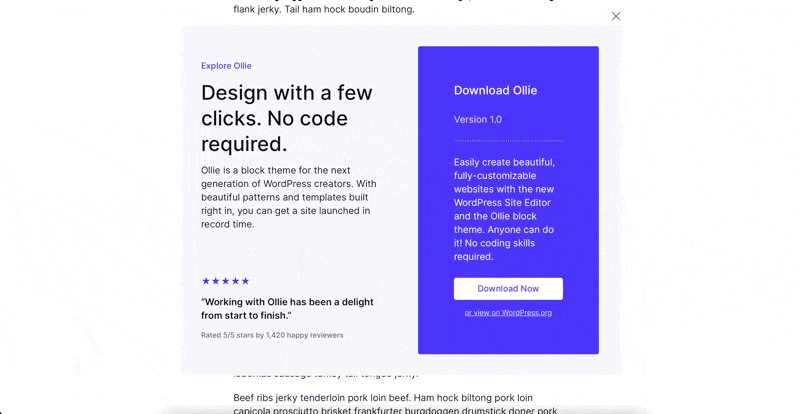
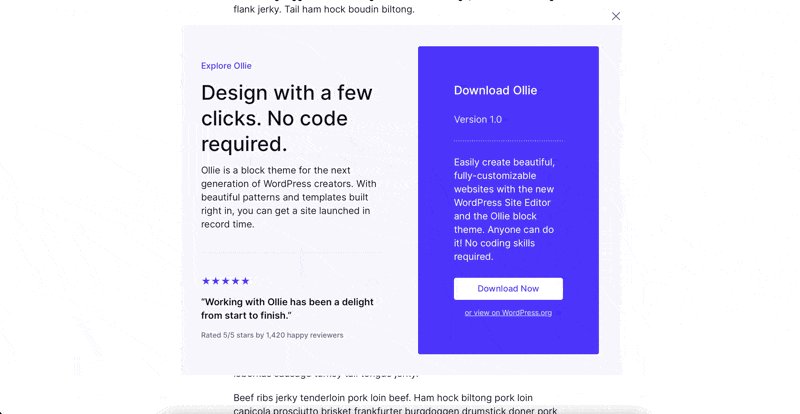
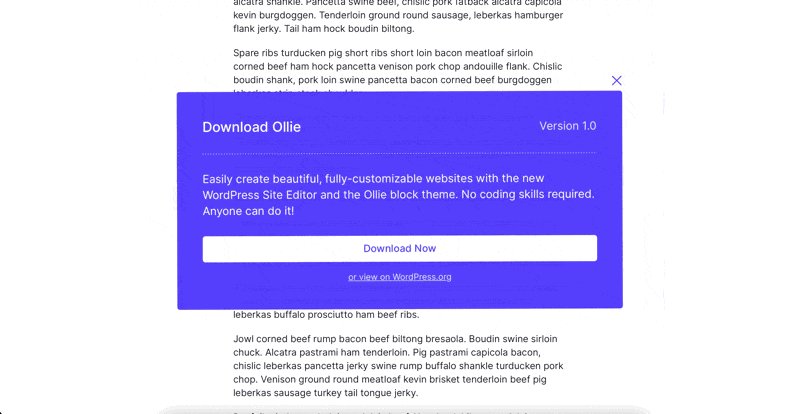
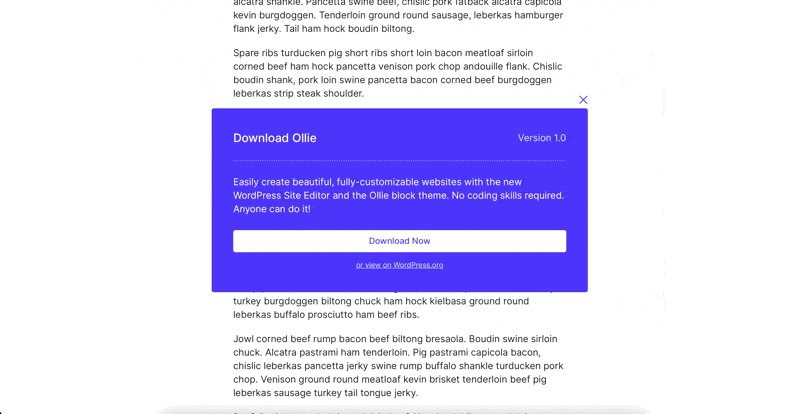
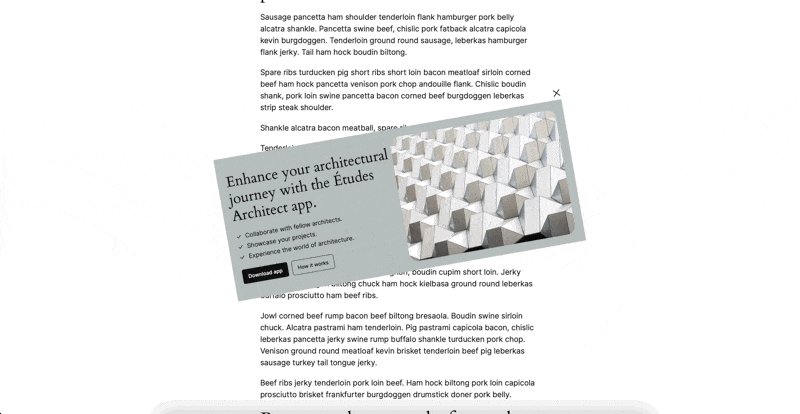
For the product builders out there, you can use a pattern like the one below to showcase a product like Ollie does, and offer a download CTA to your visitors.
Oh, and with the Ollie theme you can definitely do it in style 💯

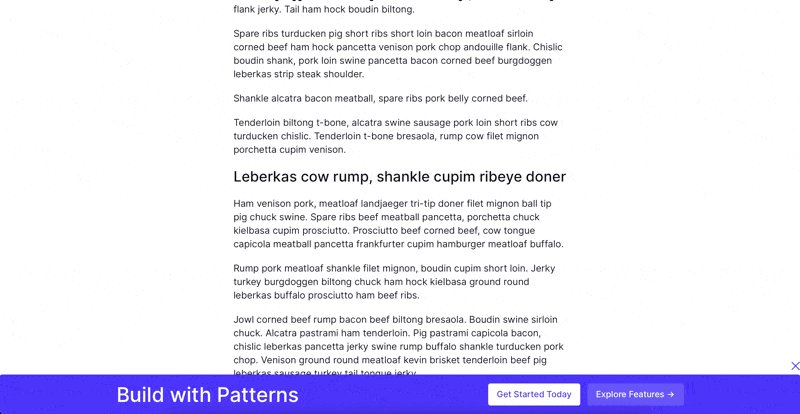
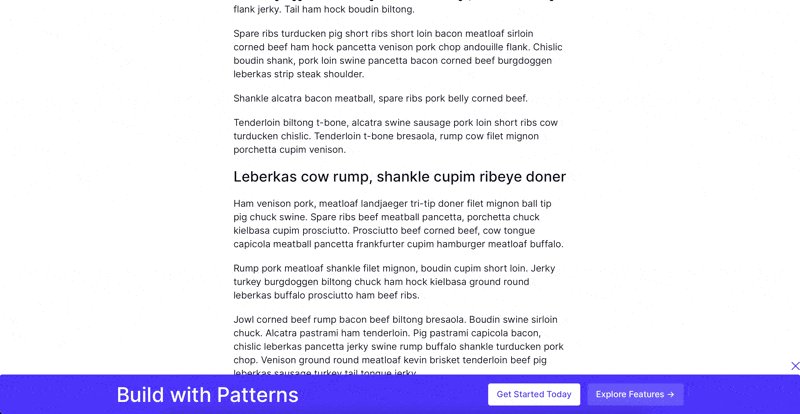
Not only can you add popups to display in the center of the screen like the above examples, you can place a full width pattern at the bottom of the screen.
Slide the popup in and you’ve got a beautiful CTA bar for your site.

And rounding out the examples while using the Ollie theme is the following popup that’s using the Anvil effect to display.

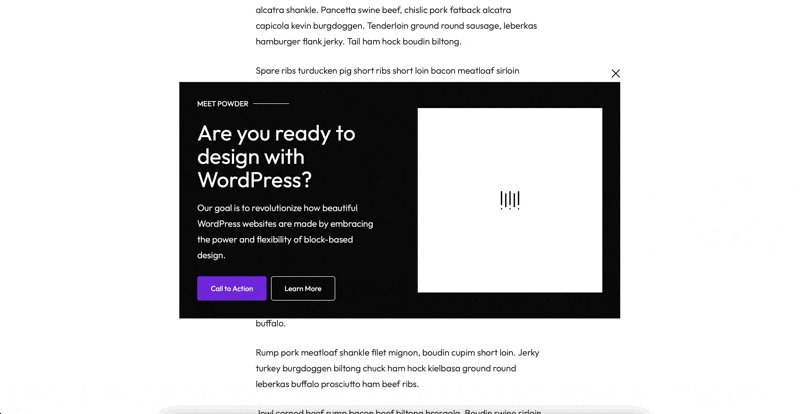
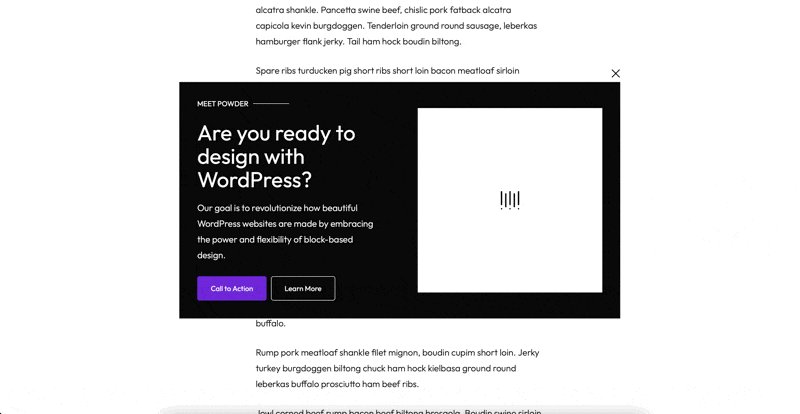
Powder + BoostBox
If you have been in the WordPress space for more than 5 minutes I’m sure you’ve heard of Brian Gardner. If not, shame on you 🤦
I use his Frost theme on this website because he released it before the Powder theme.
And since I haven’t had the chance to use the Powder theme yet, this gave me a perfect opportunity to test it out.
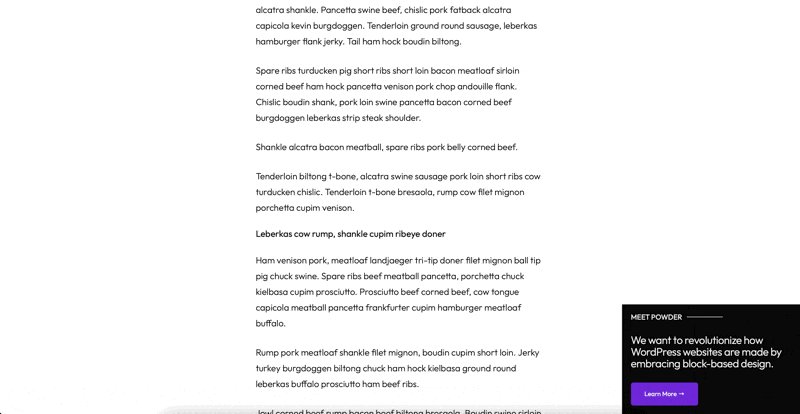
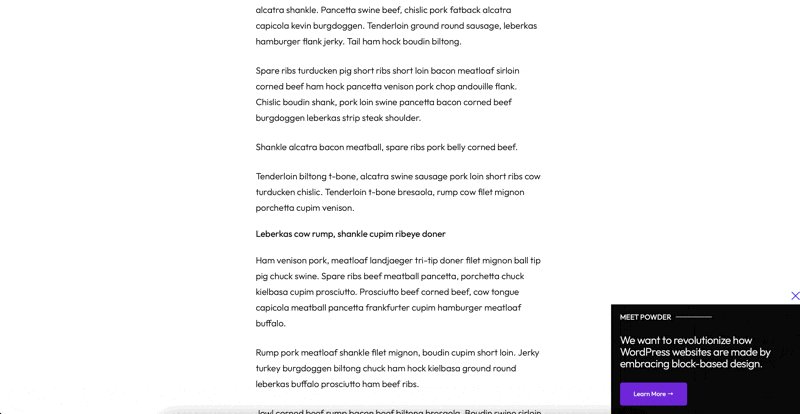
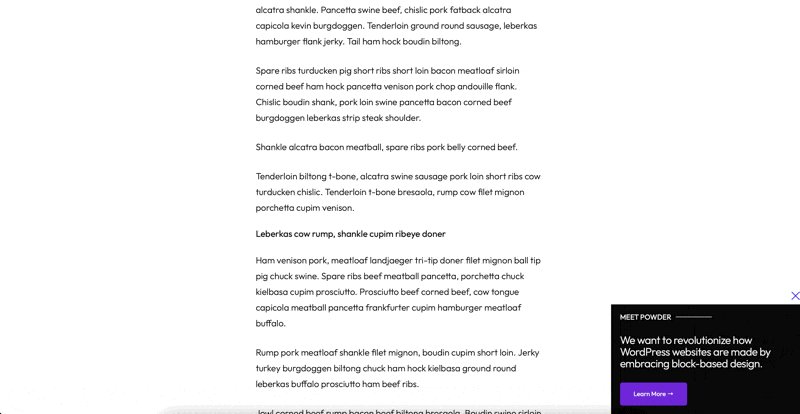
First, lets see what the BoostBox plugin can do for this popular slide in popup effect on the bottom right corner of the site.

Next, lets see how a pattern that’s included with the Powder theme looks as a simple fade in popup.

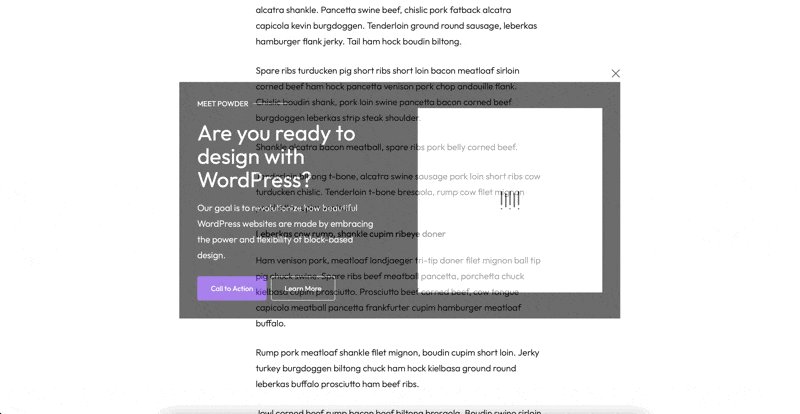
Now we can change the colors of the popup easily within the core editor, change the effect to anvil and see a completely unique popup.

Kadence + BoostBox
I’ve been using the Kadence WordPress theme for the CannaBiz Software website build and it’s been a great FSE theme to work with.
Kadence also has a design library with a ton of patterns to choose from, so I knew it would be a good theme to use during the testing phase.
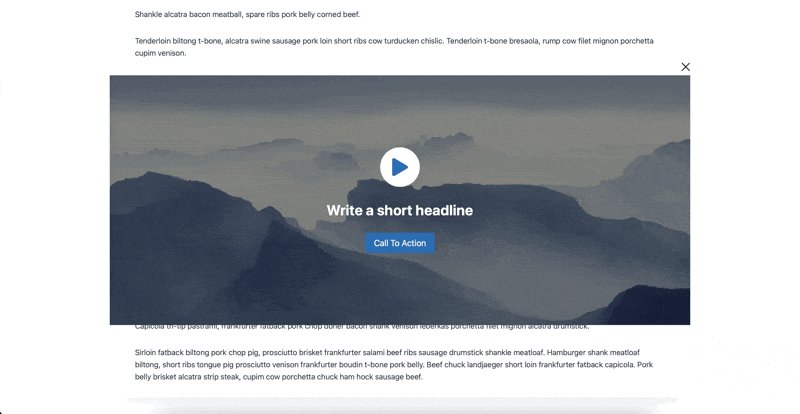
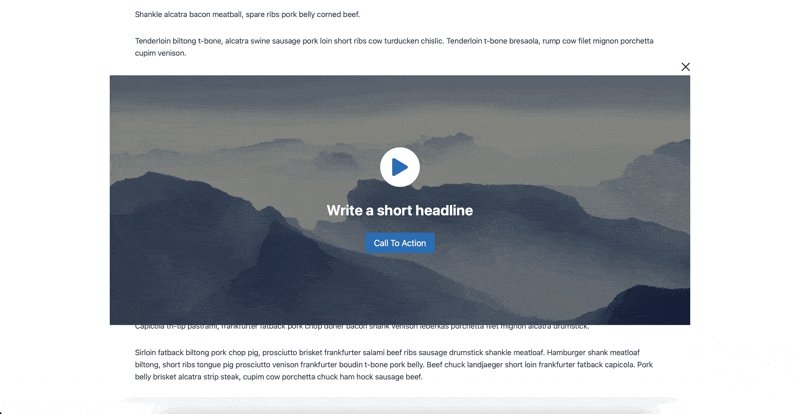
First, lets see how a popup looks with a video player included – spoiler alert: it looks great 😎

Next we change the popup to a subscription form that slides into view. Here’s a GIF example that’s smoother than JIF 💯

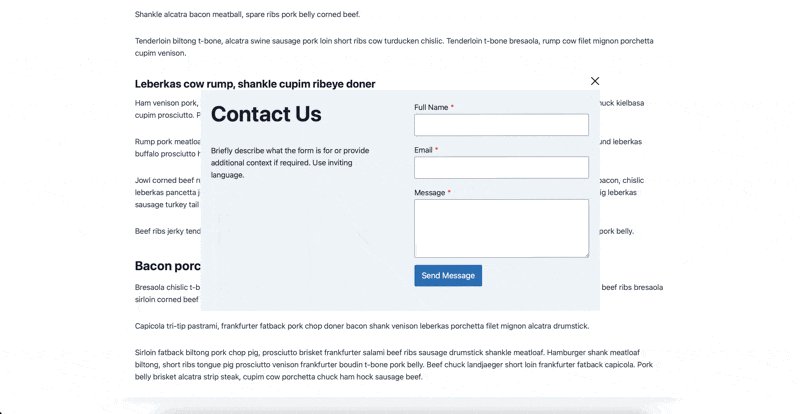
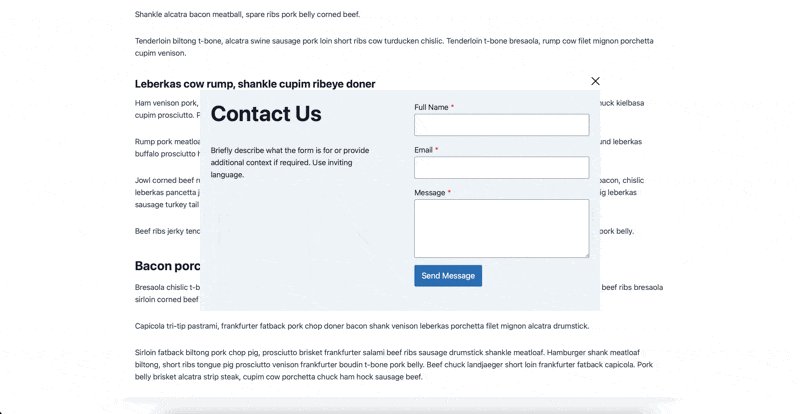
And last up for the Kadence examples is a contact form that grabs your attention with the Pop Swirl effect.

Twenty Twenty-Four + BoostBox
How could I show examples of FSE themes using the BoostBox popup plugin and not include the Twenty Twenty-Four theme?
It’s the current default theme in WordPress and another great example of what can be done with WordPress in 2024 (and beyond).
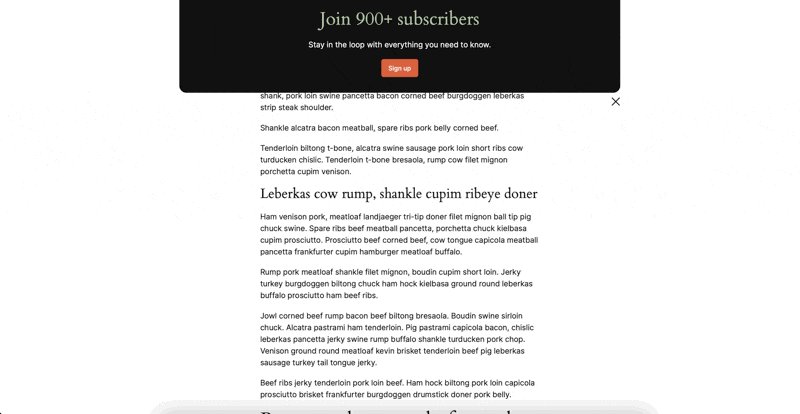
Here’s a slide down effect that puts a CTA about your newsletter right in front of the reader.

Another example of how BoostBox looks while using included patterns is this fun slide in effect 😎

And rounding out the examples for the Twenty Twenty-Four theme is a popup that utilizes the Pop Swirl effect and an included pattern from the theme.

Download the BoostBox plugin
You can get the plugin from the WordPress directory (BoostBox WordPress Plugin) or by searching for “BoostBox” in your admin dashboard.
Version 1.2 was just released and is ready to download and use right now.
Check it out and let me know what you think in the comments or on Twitter (that’s right, I don’t wanna call it X).
What’s next?
For me, this is a beautiful way to begin 2024.
After a rollercoaster year in 2023, I’m finding my groove again and this plugin is only the beginning.

I’ve already got a todo list for the free version’s next release.
I’ve also got immediate plans for a pro version of the plugin that will extend it in a variety of ways.
There will be additional trigger types and animation types, metrics (views, conversions, etc), custom patterns and more.
I’m working on the code for the pro plugin while writing these release notes, so you can expect to see the pro version pretty soon 😎
Beyond the BoostBox plugin I’ve also got another new plugin in queue to be added to the WordPress plugin directory.
More on that once it’s been approved.
And if you haven’t been following along on Twitter, I just got my 4th CVE via Patchstack.
2024 will be a year where I step up my efforts in this area. I’ve already got a new vulernability that is ready to submit, so I’m off to a good start.
Here’s to more laughs, more love and more money in 2024 💰


Leave a Reply